รับทำเว็บไซต์รองรับทุกอุปกรณ์ Responsive Website
08/01/2025
ในปัจจุบันผู้คนเริ่มหันมาใช้อุปกรณ์ทางอิเล็กทรอนิกส์กันมากขึ้น ตัวอย่างเช่น สมาร์ทโฟน แท็บเล็ต แล็ปท็อป รวมไปถึงคอมพิวเตอร์ แบบต่างๆ โดยที่อุปกรณ์เหล่านี้สามารถที่จะเข้าถึงการใช้งานในโลกของอินเตอร์เน็ตได้ ความหลากหลาย ไม่ว่าจะเป็น ขนาด(Screen Size) ความละเอียดของหน้าจอ(Resolution) หรือแนวของการแสดงผล (Orientation) ที่แตกต่างกัน จะทำให้เว็บไซต์ต่างๆ ต้องรองรับการแสดงผลบนอุปกรณ์ที่มีความหลากหลายเหล่านี้ได้
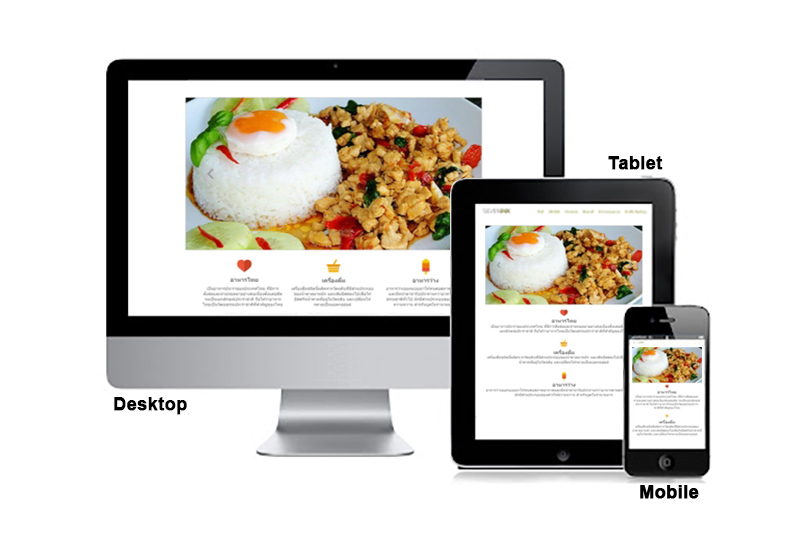
รูปหน้าจอแสดง Responsive Website
ฉะนั้นการออกแบบเว็บไซต์เพื่อให้สามารถแสดงผลบนหน้าจอขนาดต่าง ๆ รวมถึงปรับความละเอียดของหน้าจอ หรือแนวของการแสดงผล ให้ได้อย่างเหมาะสมกับอุปกรณ์ต่างๆ เว็บไซต์ที่พัฒนาขึ้นมาให้การแสดงผลรองรับกับอุปกรณ์ต่างๆ เหล่านี้ เราเรียกว่า Responsive Website
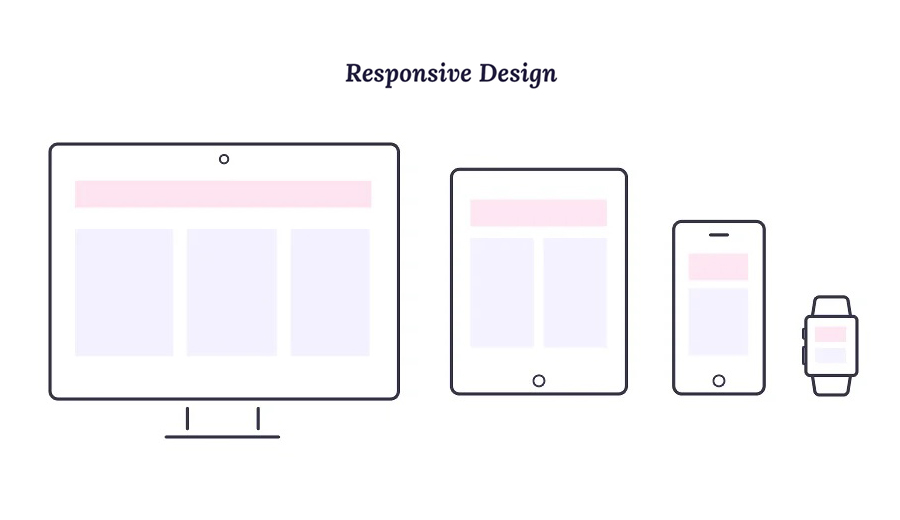
รูปแสดงการออกแบบ Responsive Design
โดยสรุป เว็บไซต์ที่รองรับได้ดีนั้นไม่เพียงแต่เป็นสิ่งที่ดี แต่ยังจำเป็นต่อการเข้าถึงผู้ใช้ และจัดอันดับที่ดีบน Google อีกด้วย
หลักการของการออกแบบ Responsive Website
ตอนนี้เรารู้แล้วว่าอะไรที่ทำให้การออกแบบแบบ Responsive Website มีความสำคัญเป็นอย่างมาก มาดูคุณลักษณะบางประการที่กำหนดให้การพัฒนาออกมารองรับ Responsive กันดีกว่า ว่าโดยทั่วๆ ไปแล้วมีอะไรบ้าง
1) Fluid Grids
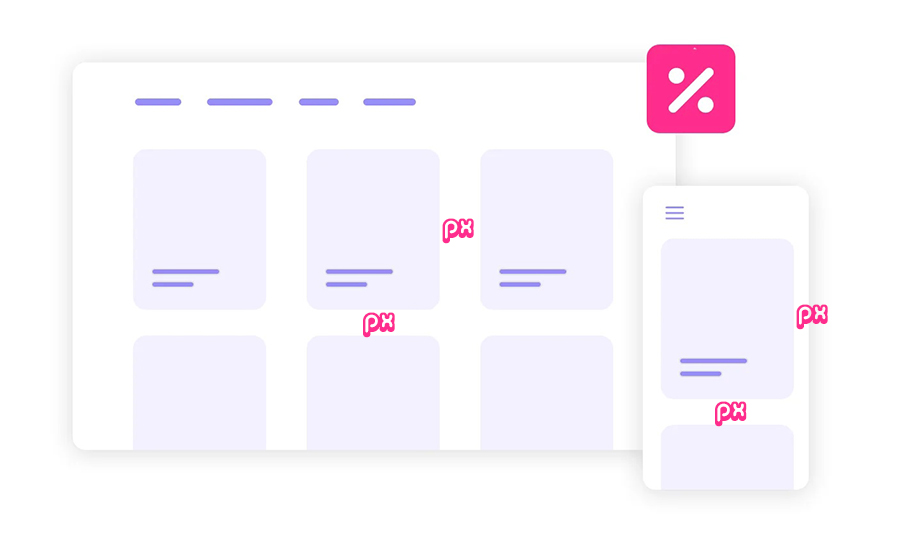
Fluid Grids เป็นแนวคิดพื้นฐานในการออกแบบเว็บไซต์แบบ Responsive ช่วยให้ Layout สามารถปรับให้เข้ากับขนาดหน้าจอและความละเอียดที่แตกต่างกันได้อย่างราบรื่น กุญแจสำคัญในการสร้างให้ Layout เป็นแบบ Fluid grids อยู่ที่การใช้หน่วย เช่น เปอร์เซ็นต์(%) แทนหน่วยคงที่ พิกเซล(Pixel)
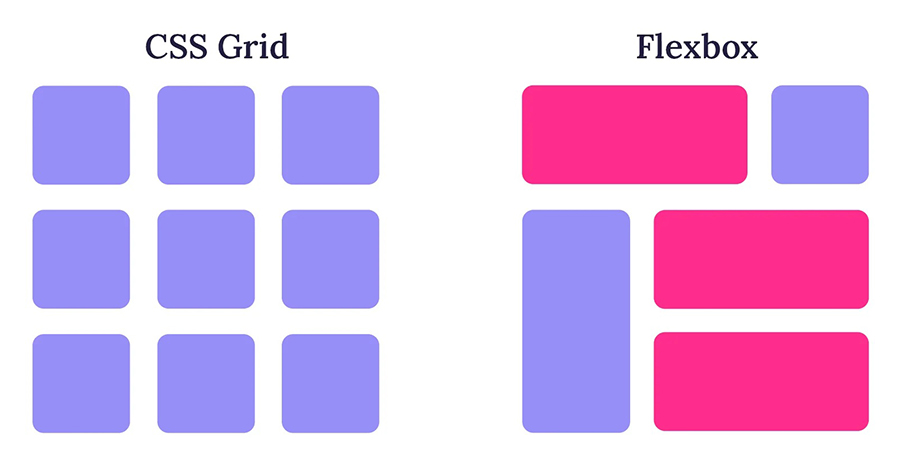
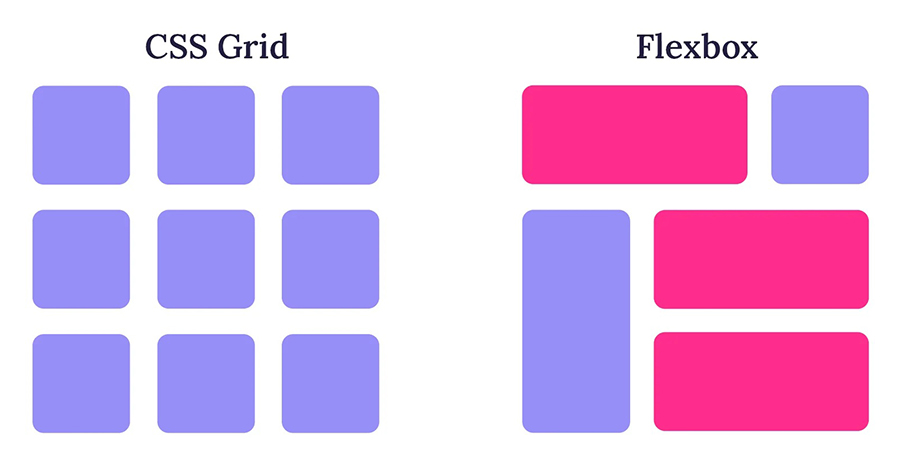
2) CSS Grid Layout
CSS Grid Layout เป็นเครื่องมือที่มีประสิทธิภาพมากสำหรับนักออกแบบเว็บไซต์ ช่วยในการควบคุมที่ไม่มีใครเทียบได้สำหรับความซับซ้อนของ Layout สามารถกำหนดตำแหน่งและขนาดของ Grid Item ภายในเซลล์ได้อย่างแม่นยำ โดยการกำหนด Grid Container และ Lines
3) Flexbox
Flexbox เป็นเครื่องมือที่น่าทึ่งที่ช่วยให้คุณจัดเรียง elements ต่างๆ บนหน้าเว็บไซต์ได้ เป็นเหมือน Container แบบยืดหยุ่นที่สามารถทำเป็นแบบ Navigation items ได้ สามารถสั่งให้ Flexbox จัดเรียง items เหล่านี้ในแถวหรือคอลัมน์ได้ และยังสามารถควบคุมระยะห่างระหว่าง items ได้อีกด้วย
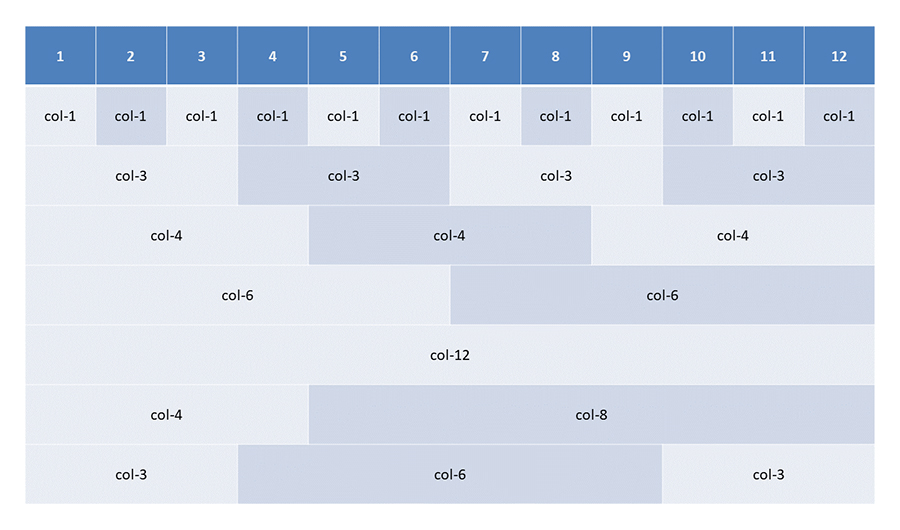
4) Grid System
Grid System เป็นเครื่องมือที่มีประสิทธิภาพสำหรับการออกแบบที่ซับซ้อนมากขึ้น เฟรมเวิร์กอย่าง Bootstrap หรือ Foundation อาจเป็นประโยชน์ได้ เฟรมเวิร์กเหล่านี้มีส่วนประกอบและรูปแบบสำเร็จรูปที่จะช่วยในการพัฒนาเว็บไซต์ให้มีความเร็วมากขึ้น ซึ่งทางเว็บไซต์ www.seasunweb.com ของเราก็ใช้หลักการพัฒนาแบบนี้ และใช้เฟรมเวิร์ก Bootstrap
ที่ช่วยในการออกแแบบ
โดยสรุปการทำเว็บไซต์รองรับทุกอุปกรณ์ Responsive Website เป็นแนวทางการออกแบบที่มีความยืดหยุ่นสูง มีหลายวิธีในการแสดงเนื้อหา และส่วนหนึ่งของความสนุกในการออกแบบให้รองรับหลายๆ อุปกรณ์ การคิดหาวิธีนำเสนอเนื้อหานั้นโดยไม่เลือกปฏิบัติขึ้นอยู่กับอุปกรณ์ที่แสดง ในตอนแรกๆ อาจจะรู้สึกว่าถูกจำกัดด้วยหลักการและเฟรมเวิร์กต่างๆ แต่หลังจากการออกแบบและพัฒนาให้อยู่ภายในข้อจำกัดเหล่านั้น จะทำให้เว็บไซต์ต่างๆที่ทำเสร็จเรียบร้อยแล้ว ช่วยลดปัญหาการแสดงผลที่อาจจะเกิดขึ้นได้ ท้ายนี้ผู้ที่สนใจใน Responsive Website และต้องการให้เราช่วยในการพัฒนาเว็บไซต์ กรุณาติดต่อเราตามที่อยู่ด้านล่าง
Mobile: 0831357374
Line: @661lbmpw
FB: https://www.facebook.com/seasunweb
Email: seasunweb.service@gmail.com
เลขที่บทความ: 25010802
แหล่งที่มา: www.seasunweb.com